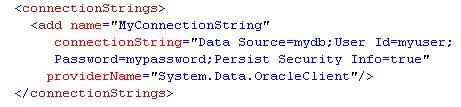
I have oracle database installed in my computer. My Operating system is XP. I wrote an application in asp.net. It connected to oracle database. I had the connection string in web.config where I used the OracleClient as the provider.

(Fig: Connection string with provider as OracleClient )
But I could not connect to the database. A connection error occured. The error speaks:
System.Data.OracleClient requires Oracle client software version 8.1.7 or greater
But the odd is that I could easily connect to the database using OLEDB provider.
(Fig: Connection string with OLEDB provider)
I pasted the error statement in the google search textbox. I got almost same solutionfrom most of the sites. I will state the solution as suggested by the sites and put my experiences along with it.
Solution
Oracle 9.2 Client software requires that you give the Authenticated User privilege to the Oracle Home by following these steps:
1. Log on to Windows as a user with Administrator privileges.
2. Launch Windows Explorer from the Start Menu and and navigate to the ORACLE_HOME folder. This is typically the "Ora92" folder under the "Oracle" folder (i.e. D:\Oracle\Ora92).
3. Right-click on the ORACLE_HOME folder and choose the "Properties" option from the drop down list. A "Properties" window should appear.
4. Click on the "Security" tab of the "Properties" window.
5. Click on "Authenticated Users" item in the "Name" list (on Windows XP the "Name" list is called "Group or user names").
6. Uncheck the "Read and Execute" box in the "Permissions" list under the "Allow" column (on Windows XP the "Permissions" list is called "Permissions for Authenticated Users").
7. Re-check the "Read and Execute" box under the "Allow" column (this is the box you just unchecked).
8. Click the "Advanced" button and in the "Permission Entries" list make sure you see the "Authenticated Users" listed there with:
Permission = Read & Execute Apply To = This folder, subfolders and files
If this is NOT the case, edit that line and make sure the "Apply onto" drop-down box is set to "This folder, subfolders and files". This should already be set properly but it is important that you verify this.
9. Click the "Ok" button until you close out all of the security properties windows. The cursor may present the hour glass for a few seconds as it applies the permissions you just changed to all subfolders and files.
10. Reboot your computer to assure that these changes have taken effect.
Re-execute the application and it should now work.
Thank you Paul for the solution.
My Experiences-I got the problem in Oracle 8i.-I use Windows xp. My ORACLE_HOME is ora81 folder. When I select the properties, Iget the following window.
(Fig. When I right click and select properties of Ora81 folder in Windows XP)
As we can see there is no security tab. I tried the Web Sharing tab but with vain. So I had to follow the following steps to view the security tab.
1. Open the C:/ folder.
2. From Tools menu and click Folder Options.
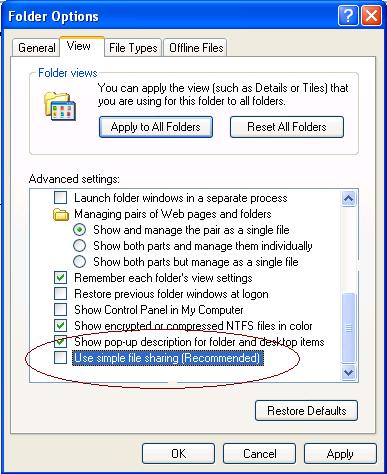
3. The Folder Options window opens. Click the View tab.
4. In the advanced setting go to the last check box- Use simple file sharing(Recommended) and uncheck it.
5. Click apply and then Ok.
(Fig: How to see security tab in properties of the folder Ora81 in Windows XP)
Now again view the properties of Ora81 folder you will see the security tab.
(Fig: Security tab displayed in folder properties in windows xp)
I could see the security tab but there was no Authenticated User group.
So I added it using the Add button. And I followed all above mentioned steps.But the problem persisted.
My Solution
I just completely uninstalled the Oracle product from my PC. Then I reinstalled it.To my surprise it worked now.
Happy dot-netting! Happy Oracling!!