Most email service providers like gmail, yahoo and hotmail provide live username availability checks. And this trend has been followed by other websites also. This is pretty simple in asp.net to check username availability before user submits the credentials. This saves time as well as increases user interactivity. In this article, I am going to show the simple username availability check mechanism using xmlhttp.
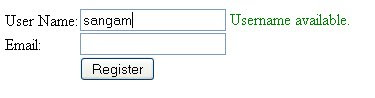
Fig 1: UserName availability check using xmlhttp in asp.net web page
Let's define a simple user registration page. I am just showing the two fields: username and email for demonstration. Please note that this is not a complete code snippet. And I haven't implemented any other validation, for instance there could be one for email validation.
<table cellpadding="0" cellspacing="2">
<tr>
<td>User Name:</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" onkeydown="CheckUserNameAvailability();"></asp:TextBox>
<asp:Label ID="lblMsg" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>Email:</td>
<td><asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td><asp:Button ID="btnRegister" runat="server" Text="Register" /></td>
</tr>
</table>
Now we add the required xmlhttp snippet in the page. This code is to be added before head section of RegisterUser.aspx page.
<script type = "text/javascript">
var xmlhttp;
function CheckUserNameAvailability()
{
xmlhttp=null;
var username=document.getElementById('<%=txtUserName.ClientID %>').value;
if(username="" || username.length<4)
{
document.getElementById("<%=lblMsg.ClientID%>").innerHTML="";
return false;
}
if (window.XMLHttpRequest)
{
// code for all new browsers
xmlhttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
// code for IE5 and IE6xmlhttp=
new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp!=null)
{
xmlhttp.onreadystatechange=state_Change;
xmlhttp.open("GET","CheckUserNameAvailabilityUsingJquery.aspx?UserName="+username,true);
xmlhttp.send(null);
}
else
{
alert("Oops..Your browser does not support XMLHTTP.");
}
}
function state_Change()
{
if (xmlhttp.readyState==4)
{
// 4 = “loaded”
if (xmlhttp.status==200)
{
//request was successful
//check if username is available and message
var lblMesg = document.getElementById("<%=lblMsg.ClientID%>");
if(xmlhttp.responseText=="True")
{
lblMesg.style.color="Green";
lblMesg.innerHTML="Username available.";
}
else
{
lblMesg.innerHTML="Username already in use.";
lblMesg.style.color="Red";
}
}
else
{
alert("Oops..username availability could not be checked.");
}
}
}
</script>
Here goes the page that checks if the username already exists in the database and returns true (if the username does not exists) or false (if the username is already in use).
CheckUserAvailabilityUsingXMLHTTP.aspx
//page load event
protected void Page_Load(object sender, EventArgs e)
{
CheckUserNameAvailability();
}
//checks if the username is available
//for demo, usename has been checked against the asp.net membership system
public void CheckUserNameAvailability()
{
if (Request.Params.Get("UserName") != null)
{
string username = Request.Params.Get("username");
string result = "False";
MembershipUser user = Membership.GetUser(username);
if (user != null)
{
result = "False";
}
else
{
result = "True";
}
Response.Clear();
Response.Write(result);
Response.End();
}
}
Please note the CheckUserNameAvailability.aspx page being called by the xmlhttp code in RegisterUser.aspx page. That's it. Happy Programming!














3 comments:
thanks for the nice article
could you plz tell me what is wrong in this code. actually i am trying to fetch the userlist from database...
string username = Request.Params.Get("username");
string result = "False";
//MembershipUser user = Membership.GetUser(username);
myds = mydata.dset("select * from tbl_fbk where fbk_name ='"+username+"'");
if (myds.Tables[0].Rows.Count > 0)
{
result = "False";
}
else
{
result = "True";
}
Thanx for the nice post....the code worked for me....with a few changes......excellent work indeed.......
I tried the same thing, but its not differentiating between
raghu
Raghu
rAghu
raghU
Is there any way we can differentiate that.
thanks
Post a Comment
Hope you liked this post. You can leave your message or you can put your valuable suggestions on this post here. Thanks for the sharing and cooperation!